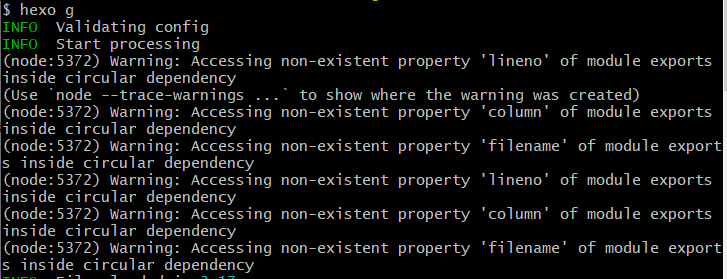
1.hexo g报错,大体格式为xxxx denpendency

看到末尾有dependency这几个字,其实就不用管它了,这类报错是因为node.js版本过高,原来的一些文件的位置迁移或者是集成了,hexo在静态部署的时候找不到依赖才产生的,不影响使用,试了试网上的解决方法,我自己是没有生效的,不过看样子好多人都能解决问题,因此贴一个外部链接。
2.hexo d的第一类报错:ERROR Deployer not found: git
没装依赖的锅,网上也有很多解决办法,在根目录git bash here,然后输入指令
1 | npm install --save hexo-deployer-git |
安装完成后打开根目录的站点配置文件_config.yml,在文件末尾的deploy处加上这一段话
1 | deploy |
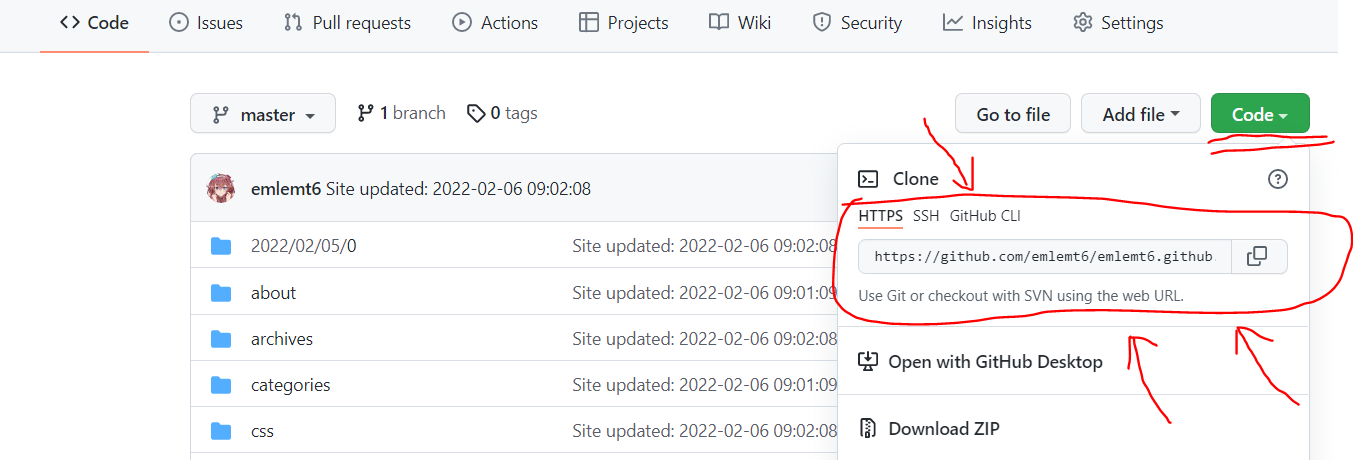
自己的仓库地址在github的这个位置

3.hexo d的第二类报错:OpenSSL SSL_read: Connection was reset
仓库认证报错,解决办法是取消http和https认证,代码:
1 | git config --global https.sslVerify "false" |
1 | git config --global http.sslVerify "false" |
4.hexo d的第三类报错:xxxTimed out
可以通过设置代理和取消代理来解决问题,大多数时间是有效的,但是偶尔会因为网络不稳定失效,这时候建议等网络稳定了再尝试hexo d上传项目
代码:
1 | git config --global https.proxy |
1 | git config --global --unset https.proxy |
5.善用F12和官方文档自己进行debug
很多东西网上都有解决方案,但是每个人都有自己的特殊情况,版本对不上,脚本被淘汰,或者电脑特殊一些,都是有可能的,所以有时候就要到官方文档去查询问题的解决办法。官方文档这个词我经常在别人的文章中看到,但是我自己用的比较少,就不讨论了,权当是提醒我自己的一个点,我平常用的比较多的还是F12来看页面的css布局进行debug,前端界面的很多东西都可以通过F12解决,调整界面,或者查询路径是否匹配,我自己就被F12救过两次,学会自己debug真的很重要!
(1)背景图片设置与网上教程不同
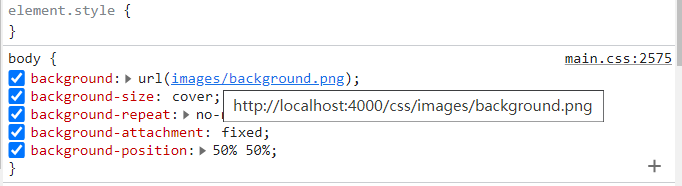
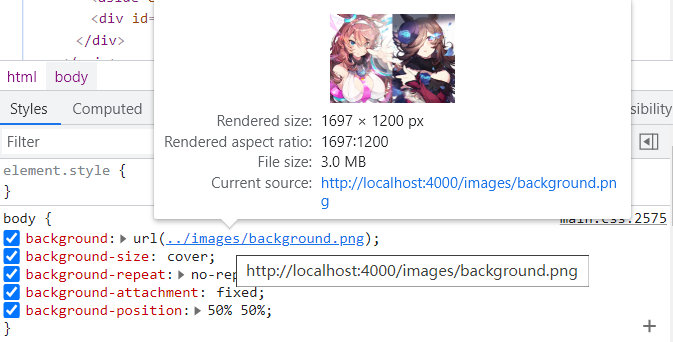
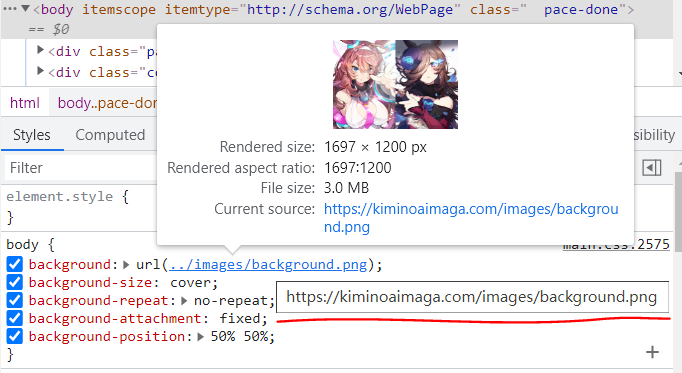
网上的教程一般都会教别人在主题设置文件_config中打开style,然后在根目录的resource中创建一个_data文件夹,在_data文件夹中创建一个styl文件,在文件中写好背景图片的属性,放入背景图片的路径,网上教程的路径都是images/background.png,我一开始也是这么配置的,但是网页一直没有出现背景图片,网络上也找不到可靠的解决办法,这时候我想起以前写html网页的经历,决定用F12来查看一下,图片的路径到底导入了哪里,找到background路径,我发现路径指向的是css/images/background.png,我的style的根查询是从css文件夹开始的,和网上所说的从resource文件夹中查询图片的情况是不相符的而我的css文件夹中不存在背景图片,指向了错误的路径,页面自然无法呈现出正确的效果了,之后我修改了style文件,将背景图片的路径设置为../images/background.png,成功的显示出了背景图片。



(2)设置博客中插入图片
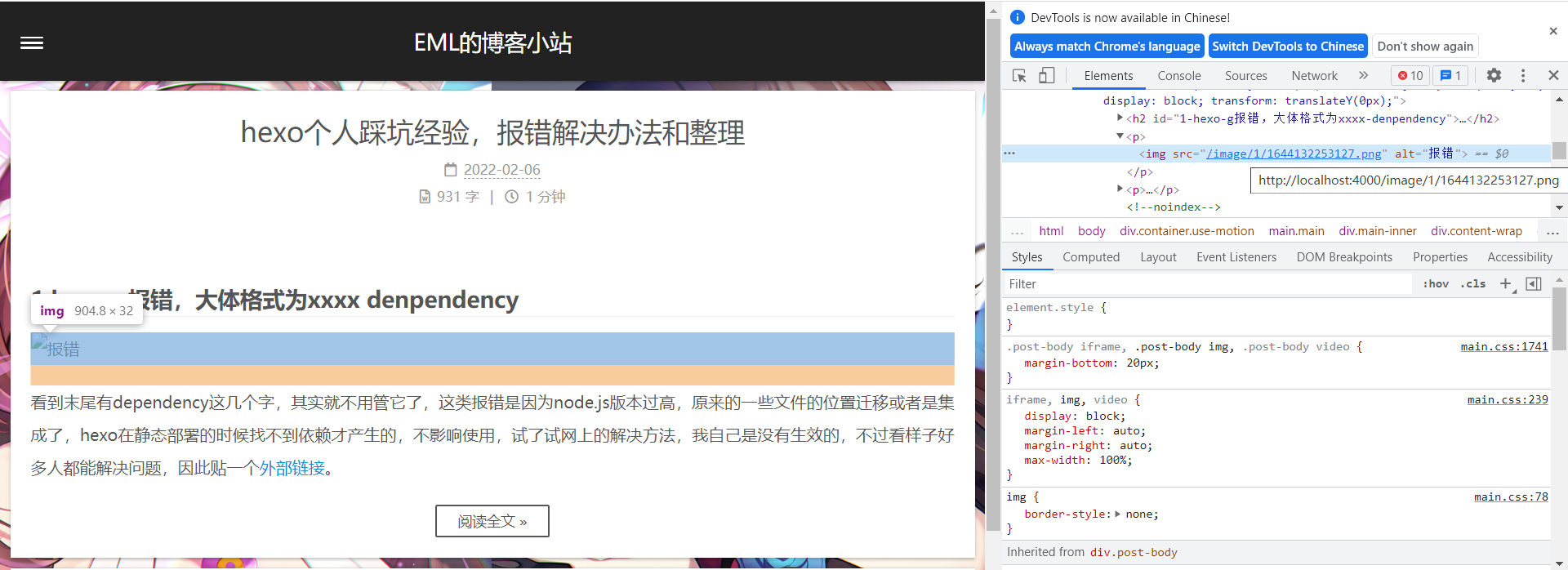
网络上的教程会告诉你,在主题设置文件中打开post_asset_folder之后,在新建md文件的时候,resource中会多出一个和文章同名的文件用于放置图片,作者只需要将图片放入这个文件夹,并在文章中将图片路径指向文件夹就可以了。我试了好多次都没成功,图片依旧无法显示,最开始以为是插件失效的问题,换了好几个插件,还是没有用,最后无奈之下突然想到可以用F12来看看界面属性(平常用F12太少,健忘),才发现了问题所在,图片指向的路径是主题配置中的resource文件夹中的image/1/1644132253127.png,系统产生的文件是指向根目录中的image/1/1644132253127.png,错误的路径自然无法显示图片,在我将整个image文件夹移动到主题配置的resource文件夹中并重启之后,成功显示出了图片,效果应该已经成功体现在网页上了吧。所以还是要善用F12,既可以通过F12查看自己的布局属性,来优化和调整自己的布局,也可以通过F12来查看别人页面的布局属性,学习别人的优秀布局,也算是重新给我自己提了一个醒吧。

6.hexo自建博客指北和好用的markdown编辑器推荐
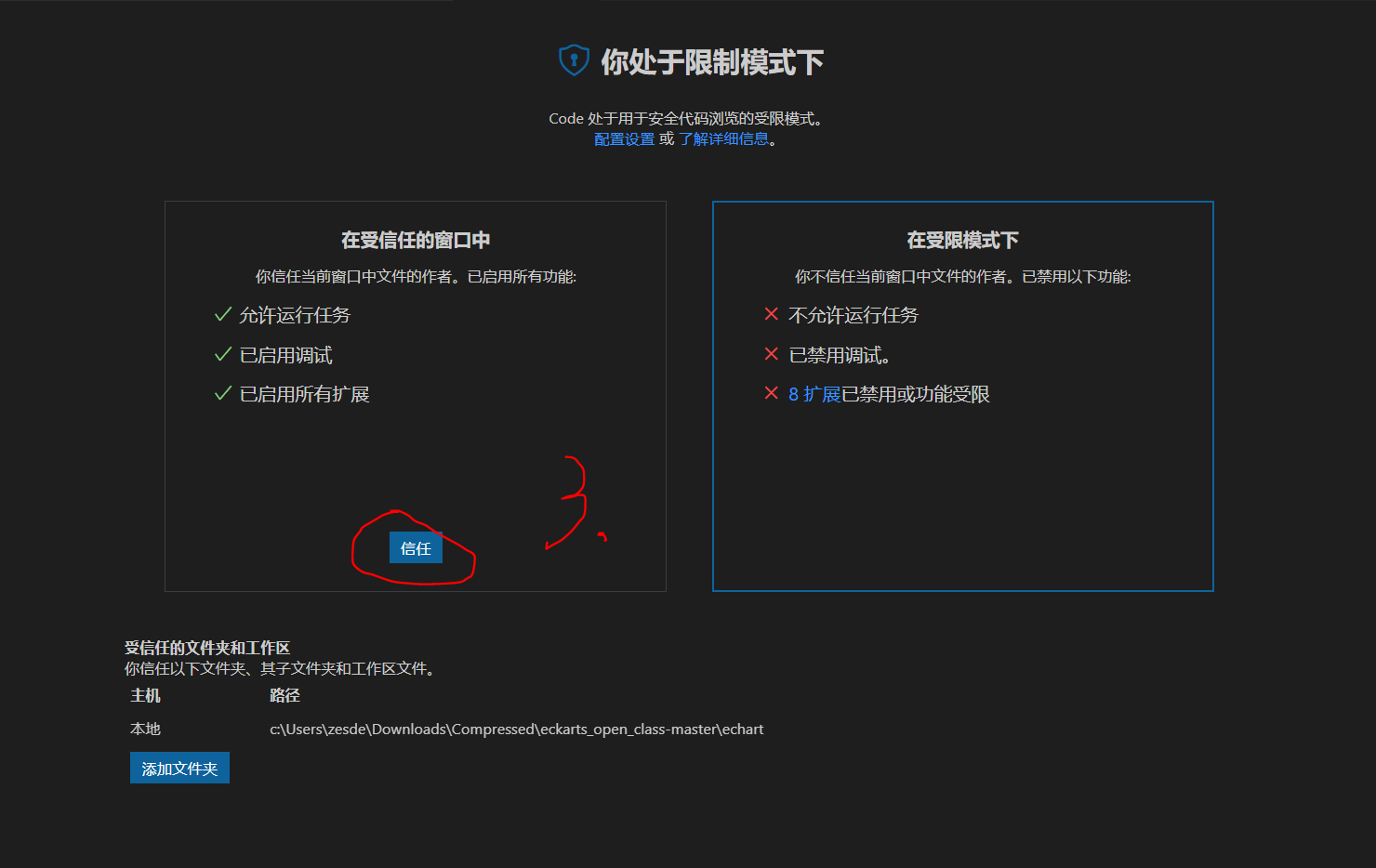
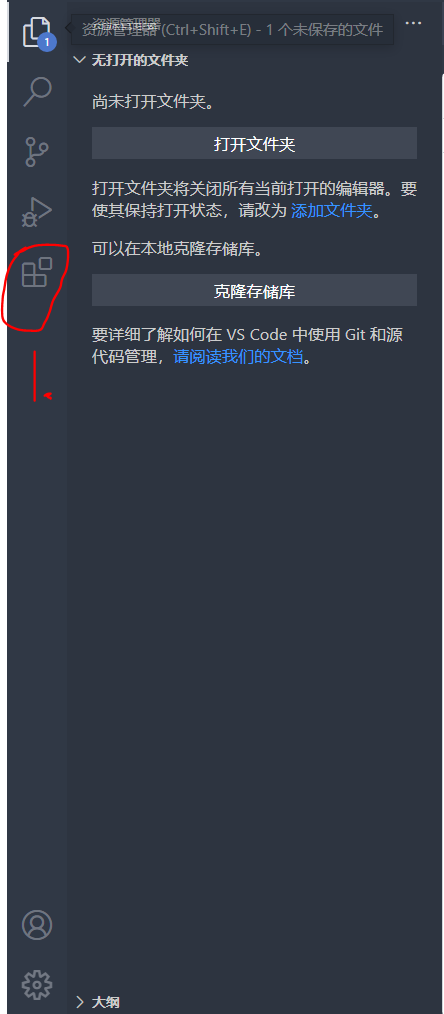
有时候用vscode打开md文件时没有启用Office viewer拓展
第一步:

第二步:

第三步: